Is there an “exists” function for jQuery ?
jQuery, a popular JavaScript library, has greatly simplified web development tasks by providing a wide range of functions and utilities. When working with dynamic web applications, one common requirement is to check if an element exists in the DOM (Document Object Model) before performing any further operations.
In this article, we will explore whether jQuery provides a built-in “exists” function and examine alternative approaches to achieve the desired functionality.
Syntax: Unfortunately, jQuery does not have a specific “exists” function. However, we can use other techniques to accomplish the same goal.
Approach: The following approaches will be utilized to check whether jQuery provides a built-in “exists” function or not:
- Using the length property: One way to check if an element exists using jQuery is by utilizing the length property. The length property returns the number of matched elements found within a jQuery object. If the length is greater than zero, it means that at least one element with the specified selector exists in the DOM.
- Using the length property with :first pseudo-selector: Another approach is to combine the length property with :first pseudo-selector. This approach is useful when you want to check if a specific element exists, rather than any matching elements.
Example 1: This example checks if an element with a specific ID and class exists using the length property.
HTML
|
|
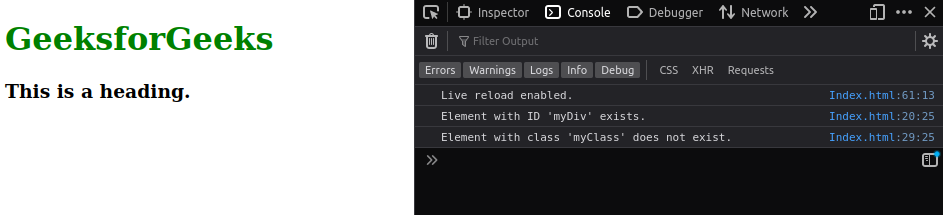
Output:
Example 2: This example checks if an element with a specific ID and class exists using the second approach.
HTML
|
|
Output:

Conclusion: Although jQuery does not provide a built-in “exists” function, we have explored two approaches that allow us to check if an element exists in the DOM. By utilizing the length property or combining it with the :first pseudo-selector, we can effectively determine the existence of elements based on specific selectors. These techniques prove useful when handling dynamic web applications where element presence needs to be verified before performing further operations. Remember to choose the approach that best suits your requirements and improves the overall efficiency of your jQuery code.
jQuery, a popular JavaScript library, has greatly simplified web development tasks by providing a wide range of functions and utilities. When working with dynamic web applications, one common requirement is to check if an element exists in the DOM (Document Object Model) before performing any further operations.
In this article, we will explore whether jQuery provides a built-in “exists” function and examine alternative approaches to achieve the desired functionality.
Syntax: Unfortunately, jQuery does not have a specific “exists” function. However, we can use other techniques to accomplish the same goal.
Approach: The following approaches will be utilized to check whether jQuery provides a built-in “exists” function or not:
- Using the length property: One way to check if an element exists using jQuery is by utilizing the length property. The length property returns the number of matched elements found within a jQuery object. If the length is greater than zero, it means that at least one element with the specified selector exists in the DOM.
- Using the length property with :first pseudo-selector: Another approach is to combine the length property with :first pseudo-selector. This approach is useful when you want to check if a specific element exists, rather than any matching elements.
Example 1: This example checks if an element with a specific ID and class exists using the length property.
HTML
|
|
Output:

Example 2: This example checks if an element with a specific ID and class exists using the second approach.
HTML
|
|
Output:

Conclusion: Although jQuery does not provide a built-in “exists” function, we have explored two approaches that allow us to check if an element exists in the DOM. By utilizing the length property or combining it with the :first pseudo-selector, we can effectively determine the existence of elements based on specific selectors. These techniques prove useful when handling dynamic web applications where element presence needs to be verified before performing further operations. Remember to choose the approach that best suits your requirements and improves the overall efficiency of your jQuery code.
